Introducing QuizBank API: Easily embed a quiz or create a practice test using our API.
Inspiration
A little backstory
After the first or preliminary round of a competition, I was eliminated. One of my favorite teachers said this to me while I was making flimsy excuses about my failure: "Examinations and tests are created to evaluate our knowledge and test our memory. So, examiners want you - the student to have rehearsed or solved the questions or similar questions previously". He also went further by reciting a quote by Jamie Smartkins to get me out of feeling defeated and disheartened.
Confidence, belief, and practice can help you crack any exam.
Since then, whenever I have an exam or test coming up, I always make sure to prepare by answering enough practice questions, taking mock exams, participating in QnA with friends and seniors, and using flashcards.
However, getting practice questions and answers is not always easy as most examination bodies still use Paper Based Test approach (PBT). Due to this, getting access to these past questions and answers always seems daunting as well. Moreso, one of the demerits of using PBT is that their practice questions get outdated easier and faster. It is also quite difficult to store for a long time and make widely available.
Solution to the Problem
To solve the above problem, I thought it would be great if there is a platform that acts as a "bank" for storing questions and making the questions available for developers who are willing to build quiz-related applications like Flashcard, An Exam Practice App, etc through an API. The platform also acts as a data store for the users. As questions submitted by users can be accessed and referenced on their dashboard.
My Team and I proposed that such a platform responsibility can be categorized into four divisions:
Question and Category Administration
In order to develop a large database of questions, users and community contributions are needed. This part of the platform enables registered users to contribute to the question bank.
We also realized that it's not just about storing questions, it's more about making the questions readily available to the users and developers without hassle. As a result of this, questions are being categorized into various categories so as to make retrieving them easier and faster.
Feedback or Errata Administration.
This is the part of the platform that deals with issues or user feedback on questions. This ensures the platform continues to provide authentic questions and answers.
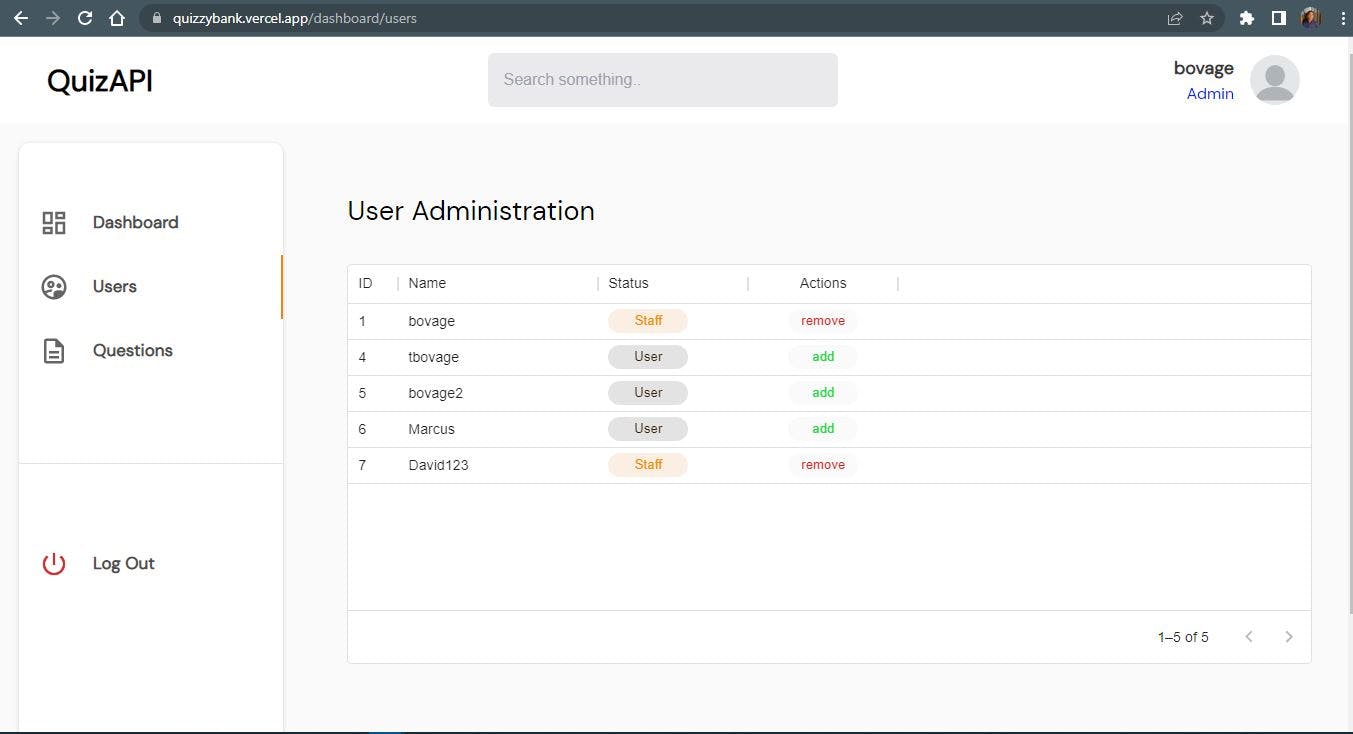
Users Administration
There are two main categories of users, the ordinary user and staff user.
Staff users can review and verify questions submitted by users before making the questions available for Public use.
Public API
This platform serves as a developer one-stop API for building quiz-related functionality in applications and websites with a free-to-use API with no API key required
Features
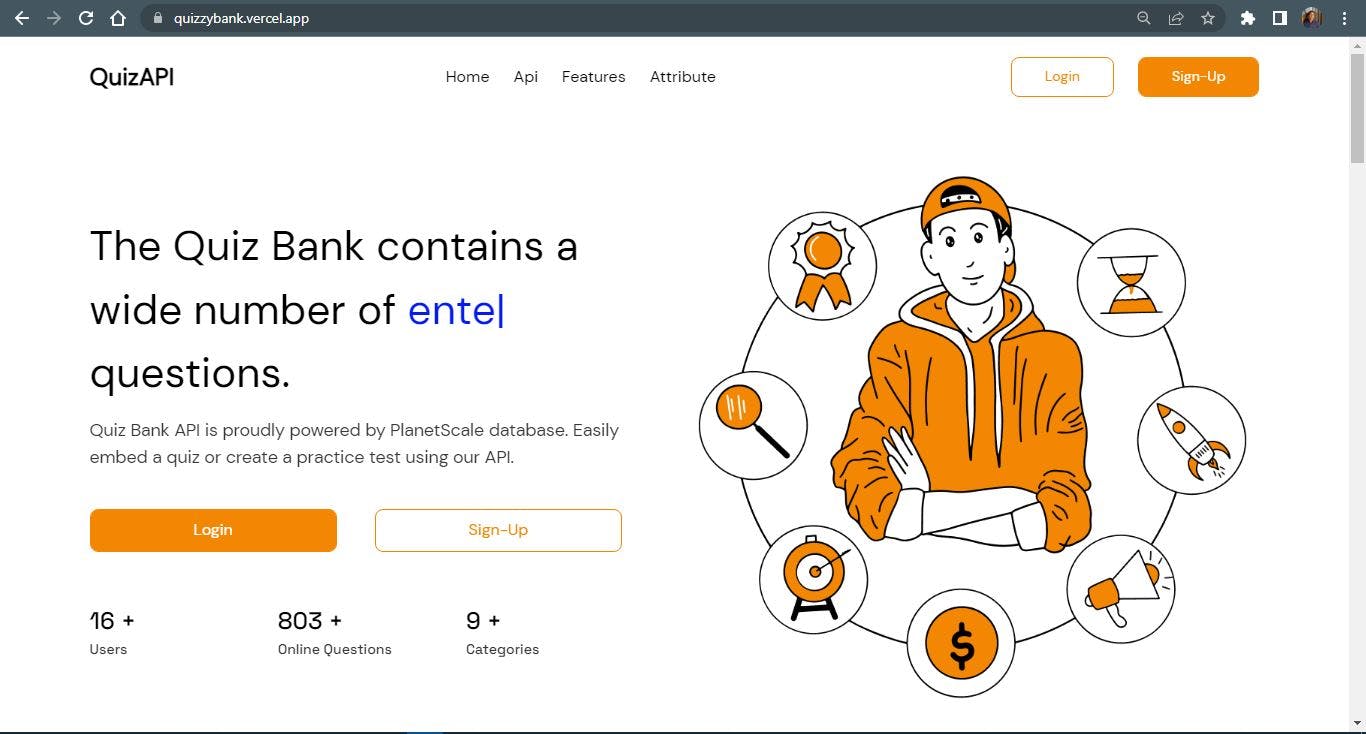
Landing Page

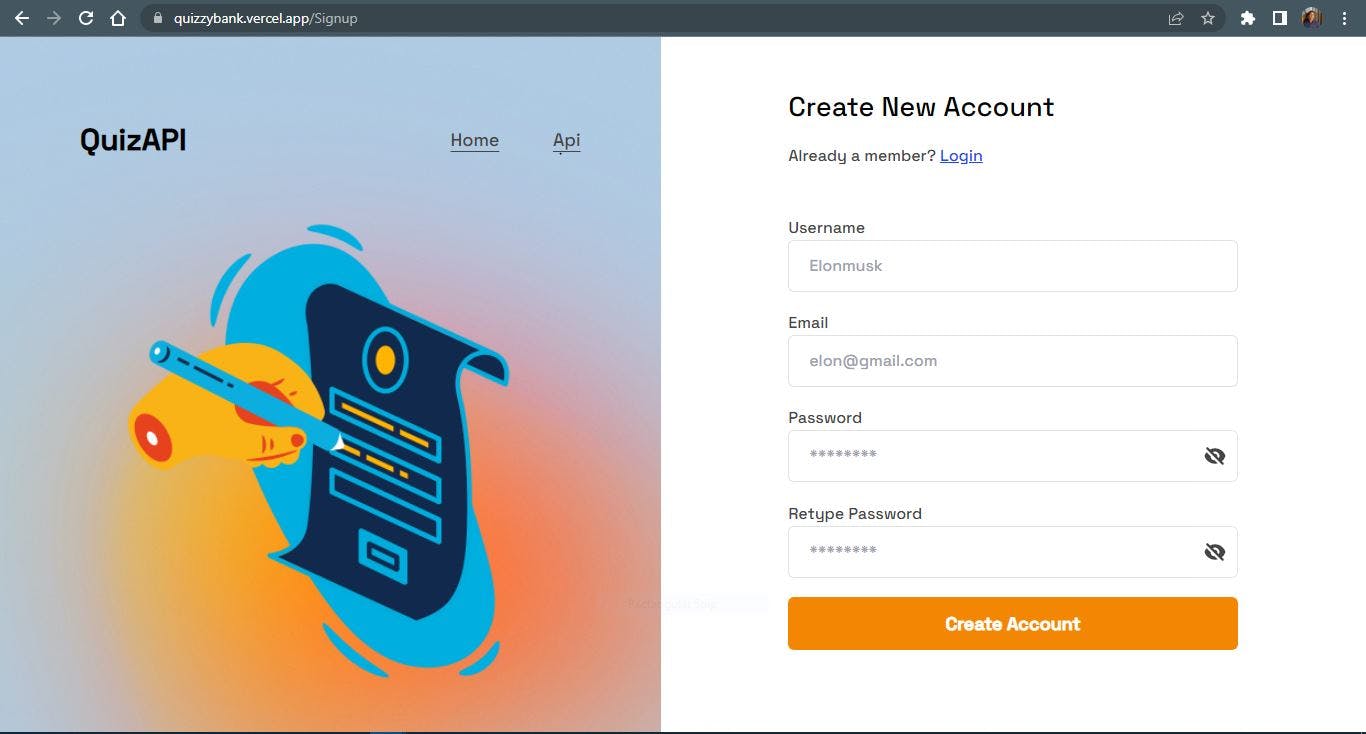
Sign Up page

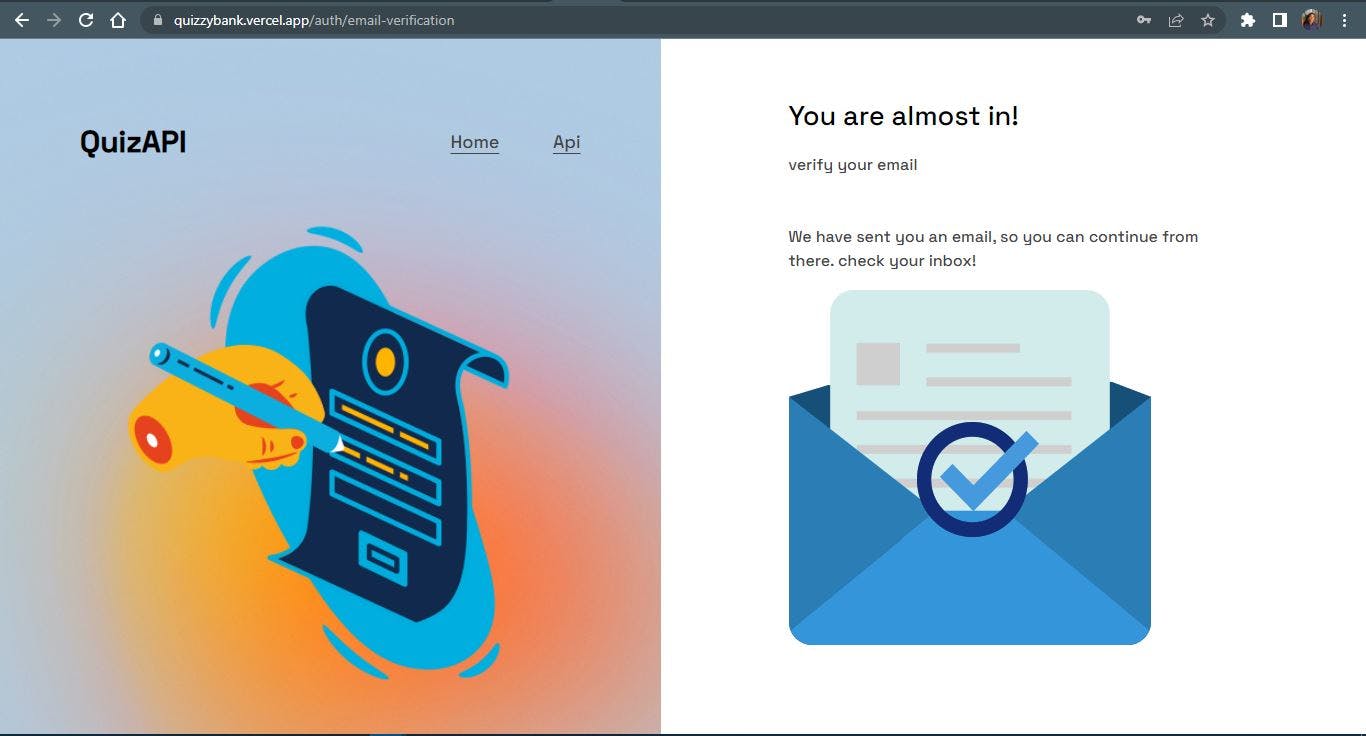
Email Verification Mail Sent Page

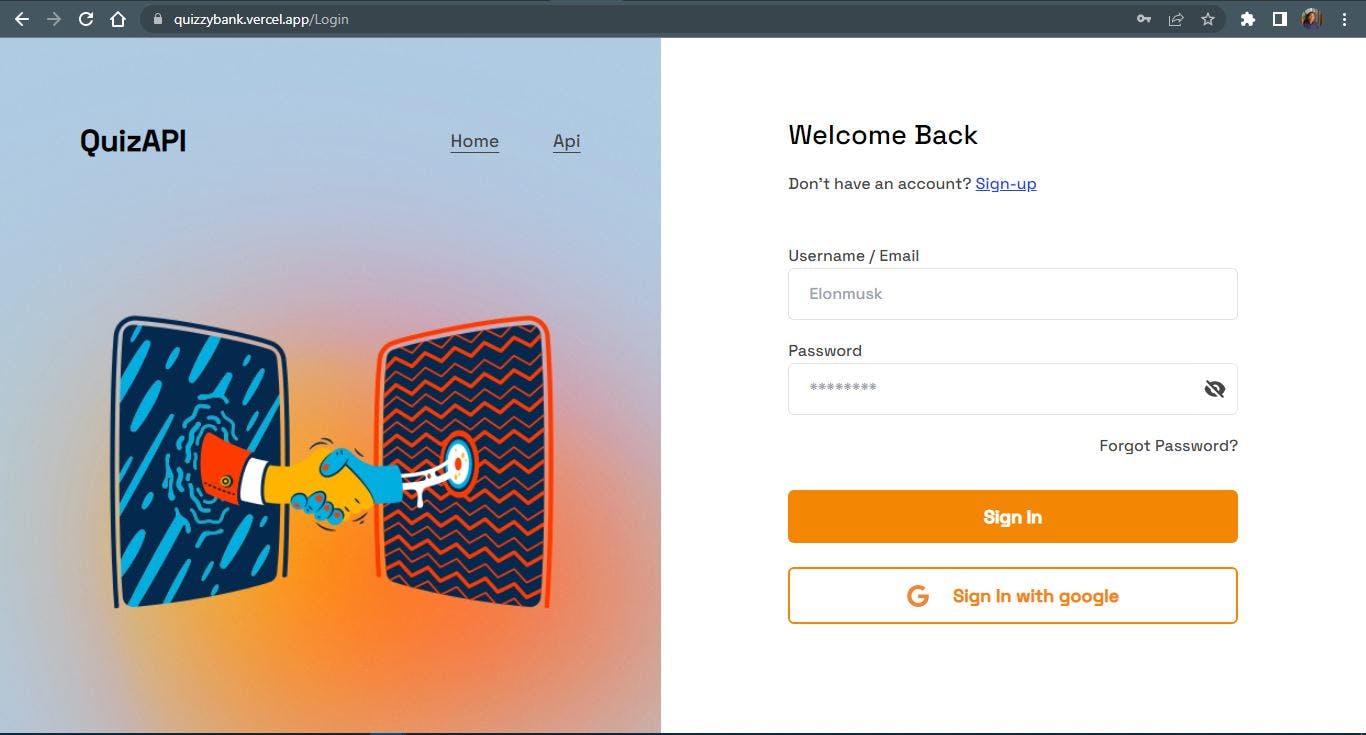
Login Page

NB: If the user was a staff user, they get redirected to the staff user dashboard where they have more responsibility and access.
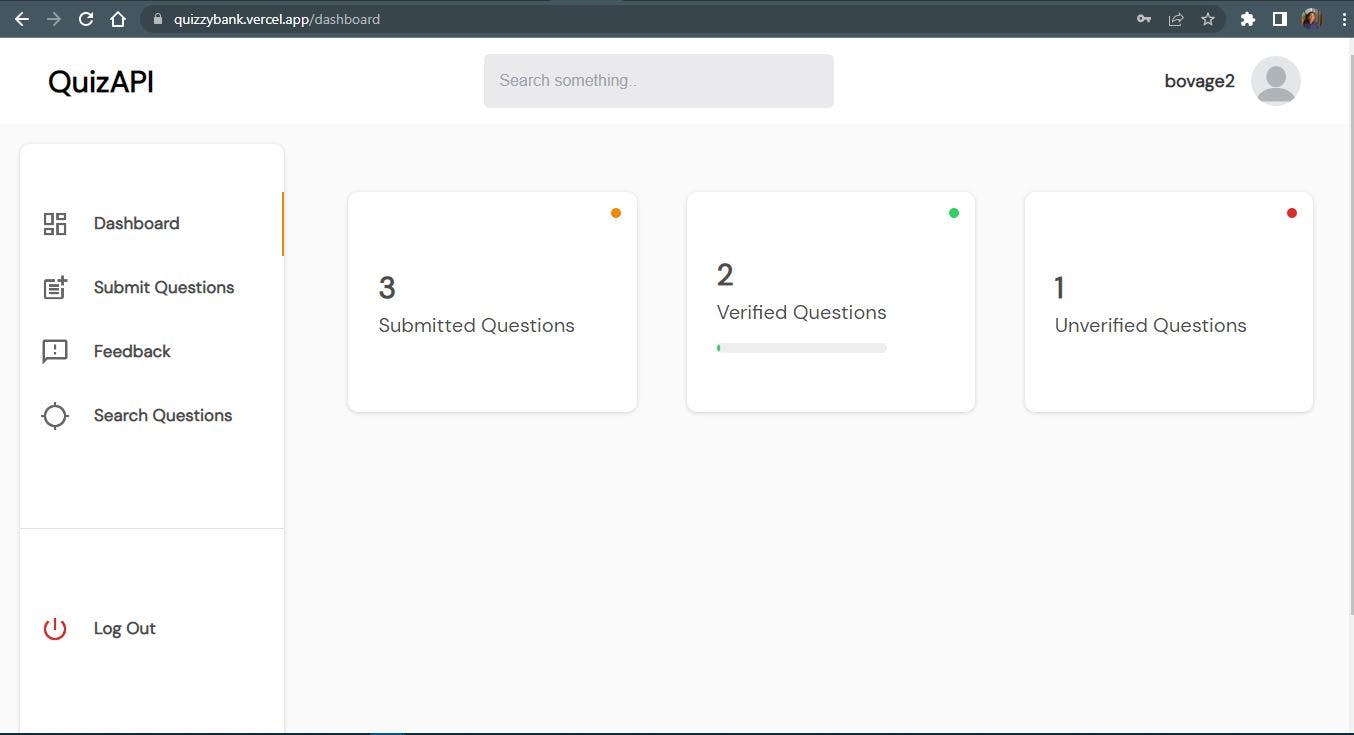
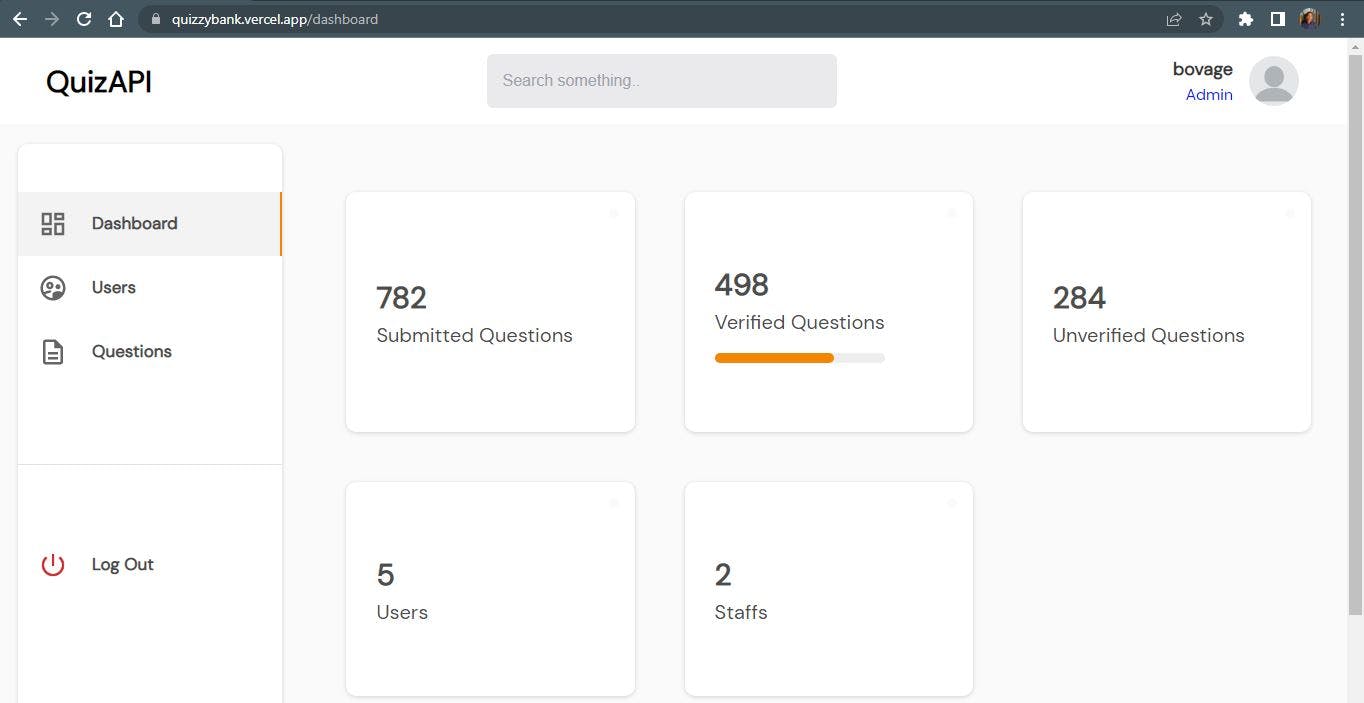
Dashboard Page

- get insights into their activity stat and see questions they have submitted
- contribute new questions
- raise an issue on a question once they know the question id
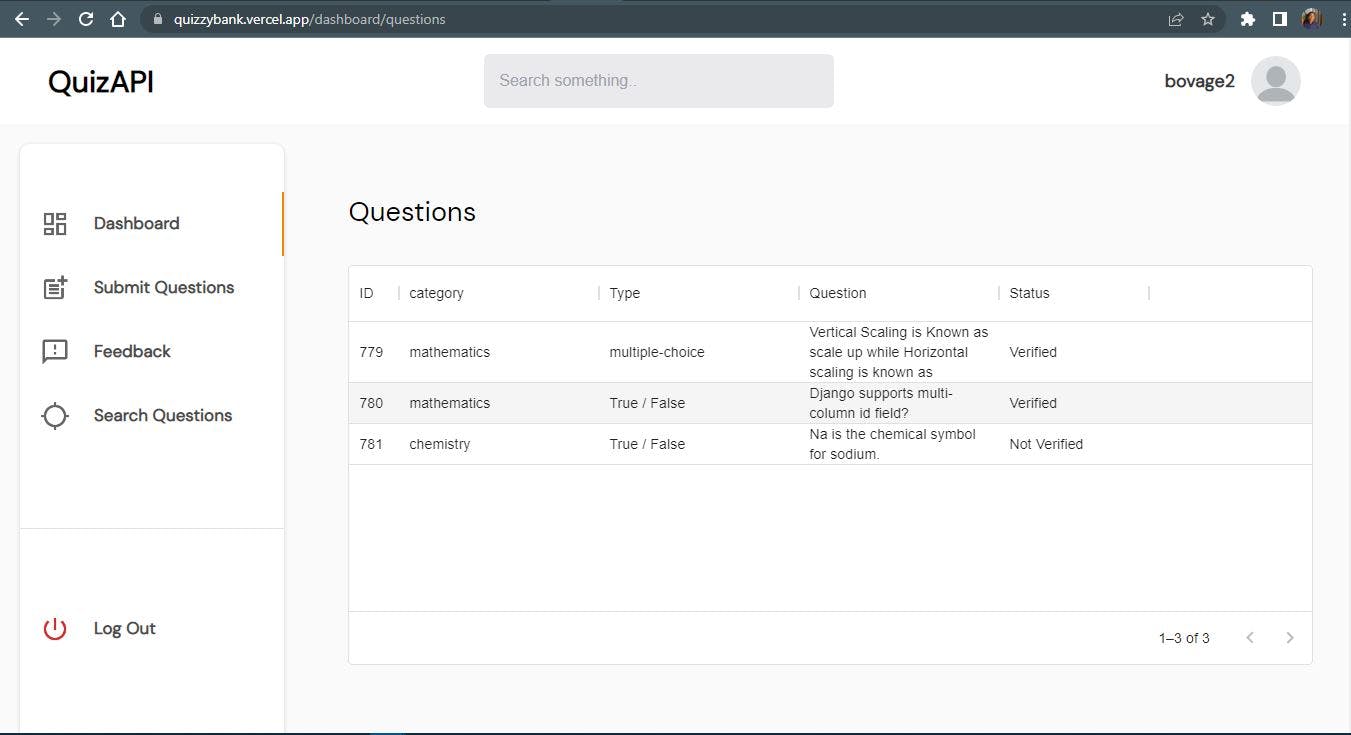
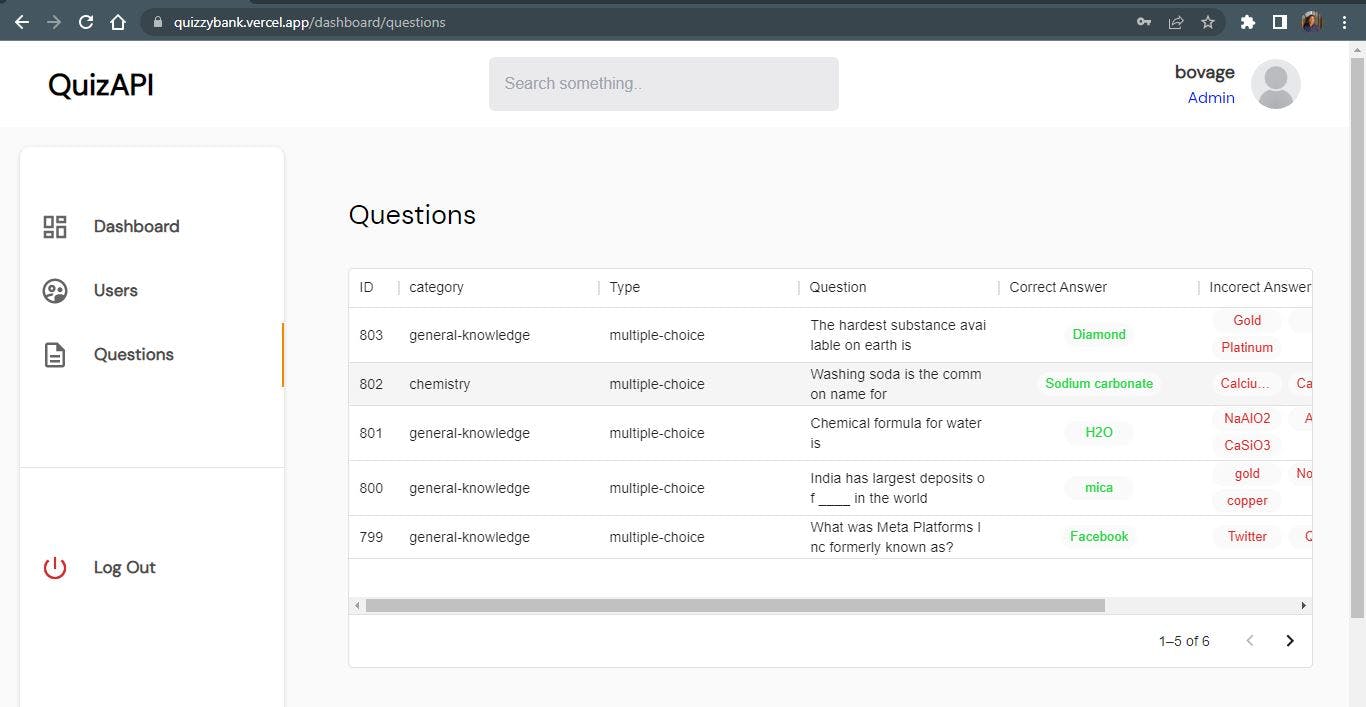
Table of Submitted Question Page

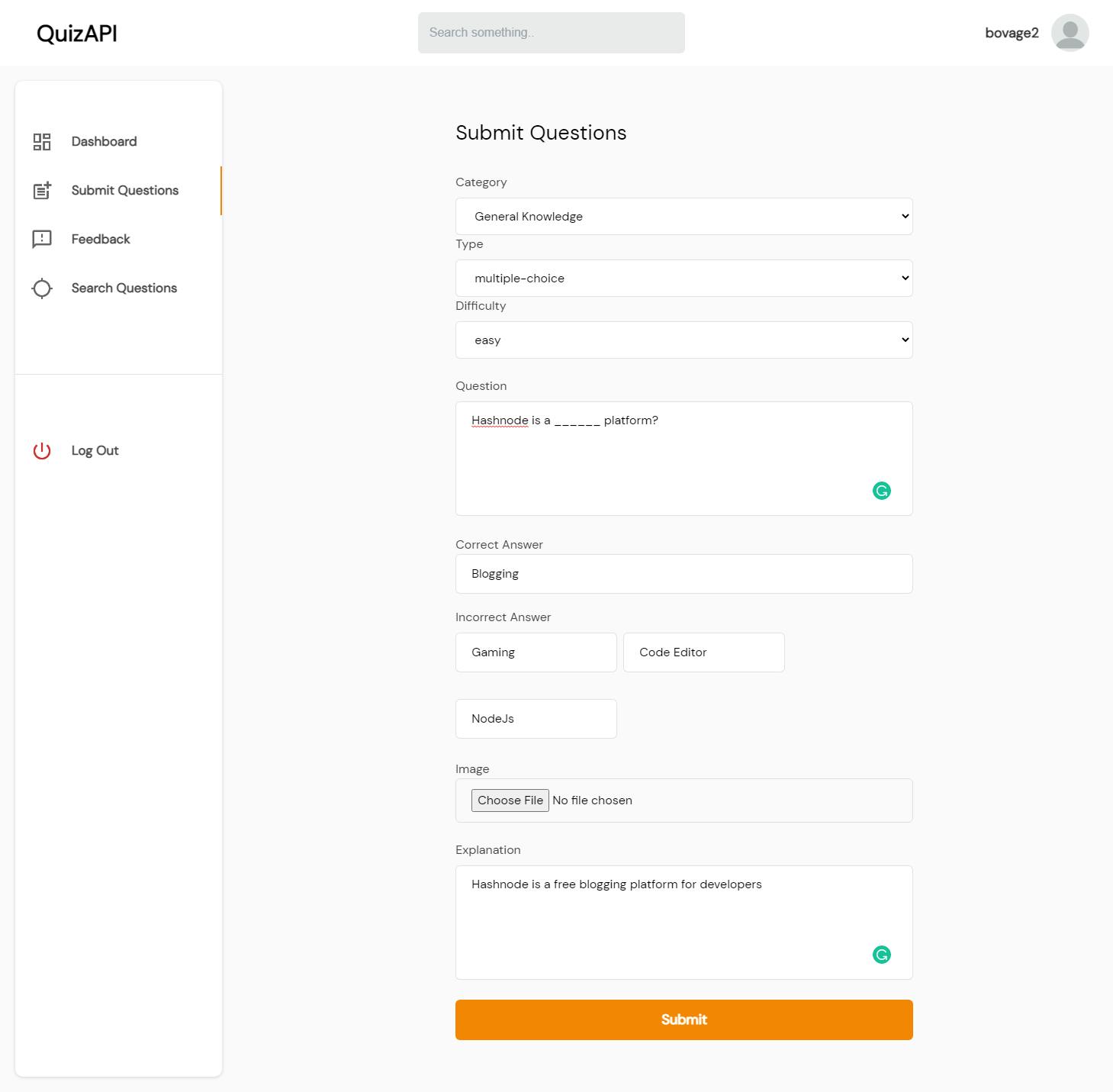
Question Submission Form
 Users can submit questions by providing those details in the form. The image field is optional and there are two types of questions that can be created for now. Once the question is been submitted, the questions get added to the database and will be verified by a staff user before it can be available for Public use.
Users can submit questions by providing those details in the form. The image field is optional and there are two types of questions that can be created for now. Once the question is been submitted, the questions get added to the database and will be verified by a staff user before it can be available for Public use.
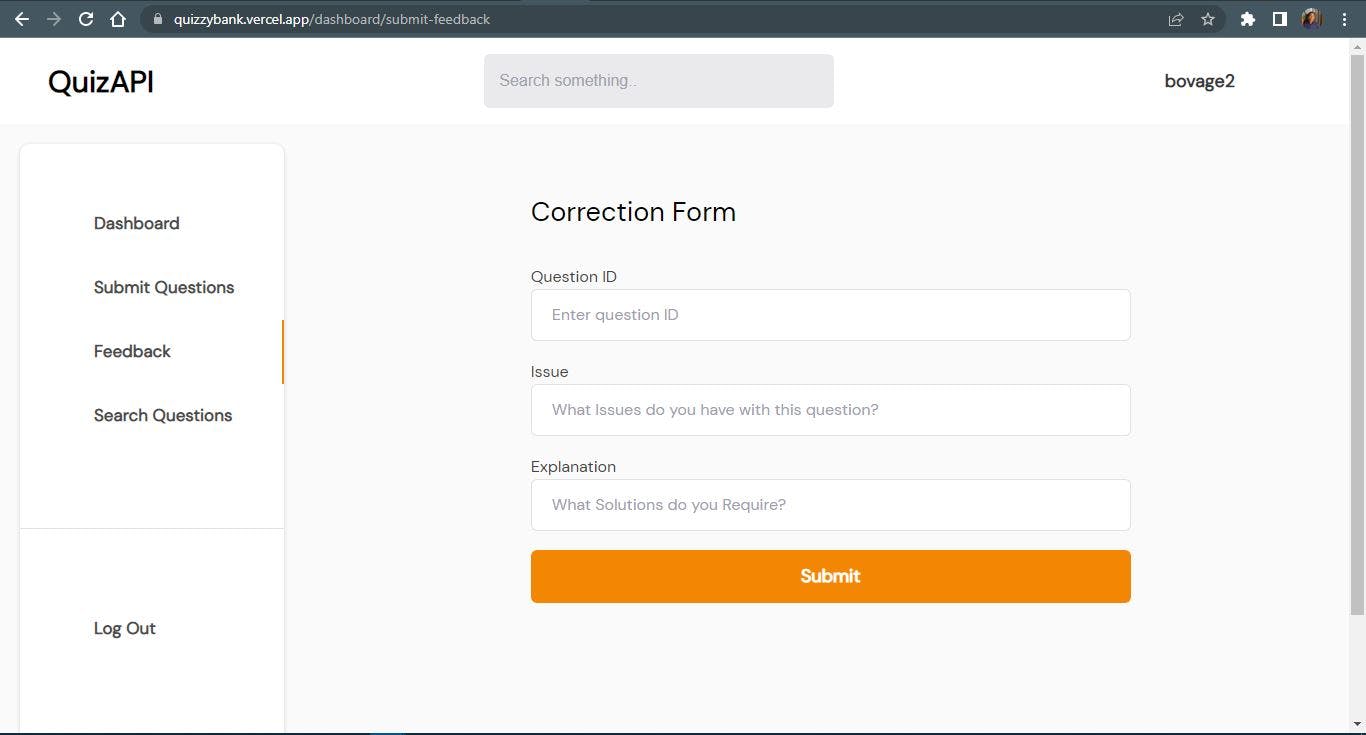
Correction Form

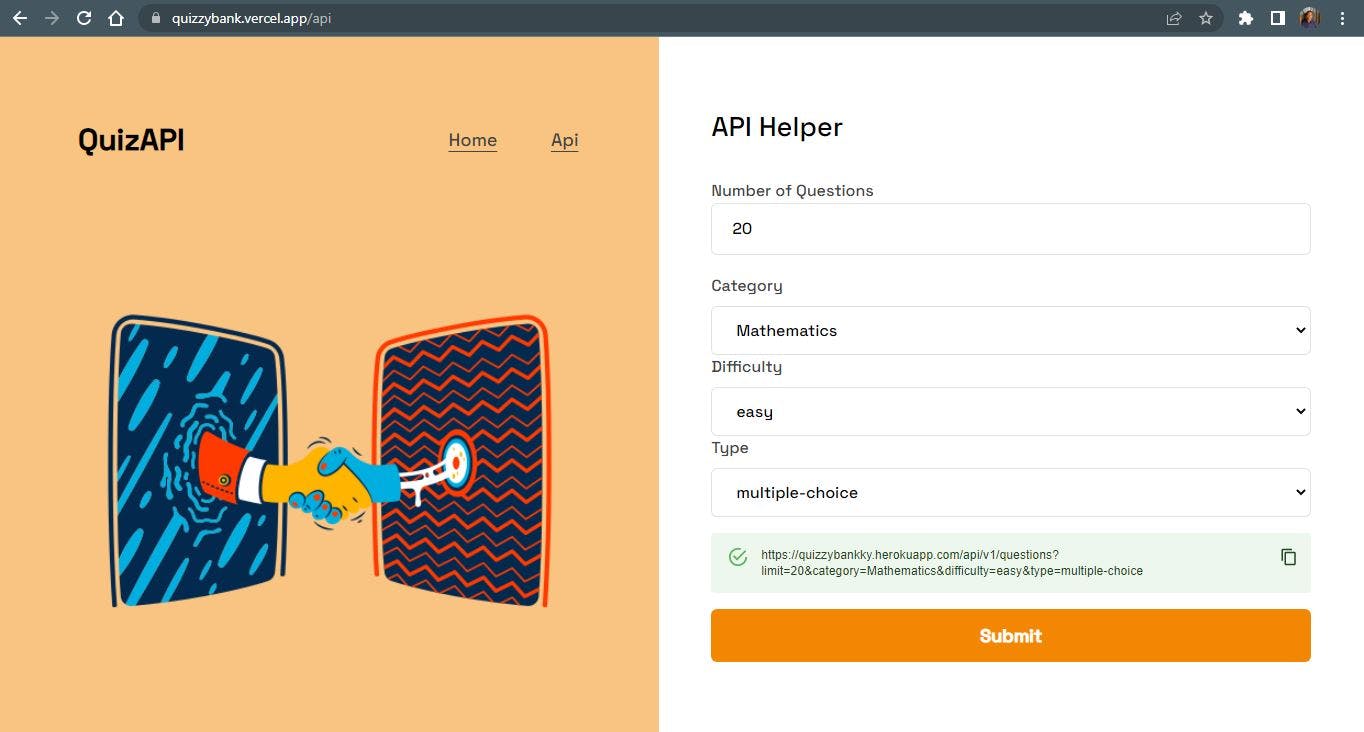
API helper Form

Staff User Dashboard Page

Staff User Question Verification Page

Our landing page has a FAQs section kindly check it to know more.
How we Built it
- We analysed and provided solution to the problem.
- UI | UX designer started working on the design
- We decided on the tech stack to use. We chose Django and Django Rest Framework for the backend and React for the Frontend and PlanetScale MySQL Serverless database.
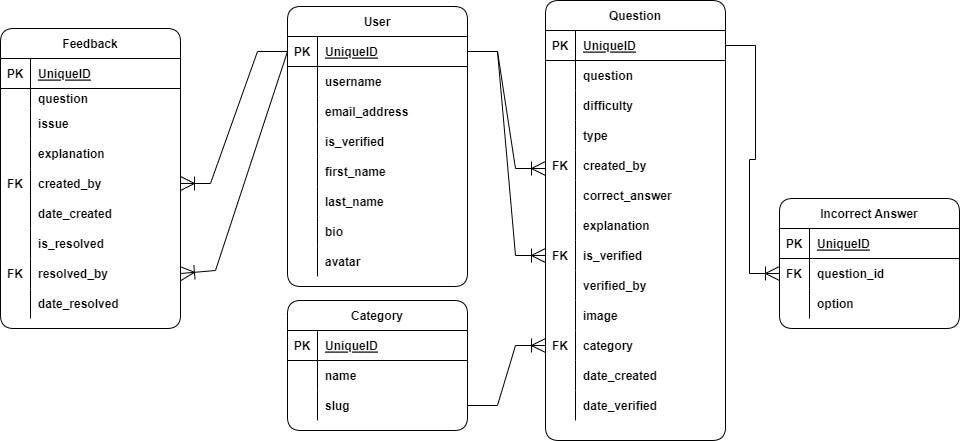
- Created a database design that is suitable for our solution.

- Created a scraper script using python to get questions from sites.
- Built the API.
- Wrote API documentation to get the frontend developer to understand how to integrate
- Built a APIConnector script that upload the scraped questions and answers to the database via the API.
- Frontend Developer worked on building the user interfaces for easy navigation and usage.
Deployment: I promoted the default main branch to production to benefit from a highly available branch intended for production traffic. Since direct schema modifications are not permitted in the production branch, I had to make a deploy request from the test branch that was utilized for development.
Populated the db with scraped questions.
The backend and frontend were deployed on Heroku and Vercel respectively.
Challenges we ran into
The first challenge we ran into was when I was partially done with some of the backend API endpoints and the frontend developer needed to start consuming or integrating the API. He is not familiar with the python programming language. He faced some issues while trying to setup the backend environment on his system. To make matter worse he is using a different operating system. I used windows while his system run on Linux. The issue might not have occurred if I had used docker but my laptop isn't capable of running docker smoothly or efficiently. This caused a bit of delay in the frontend development work.
The branches mechanism PlanetScale offers made working in development and deployment much easier. As I was working on the test branch I have created out of the default main branch during development. I deployed the API using the main branch while the frontend developer was still working and testing things out using the test database branch. More so applying Git concepts that developers are already familiar with makes it more appealing to me.
I faced challenges while gathering questions online as most websites markup are not formatted properly.
What We Learned
We learned how to collaborate, the main aim of working together was to simulate an environment for us to know how working in a team and in a real workplace feel like.
One of the team members - John said "I had fun merging the PRS and resolving merge conflicts".
What is Next for QuizBank API?
- Complete frontend integration of the rest of the API endpoints like feedback administration for staff user.
- Google sign in
Aside the above, there are still more features that can be added.
Badges for Users. Users can earn badges based on their number of contributed questions and verified questions. User can show off their badges on social media to encourage people to make contributions.
User contribute to the solution of Questions.
Presently, only the users who are granted privileges (i.e staff users) can verify or approve questions. Also, questions submitted by users must have a correct answers & incorrect answers. Our database design can be extended to allow users to be able to submit their queries or questions and have users provide solutions without restriction. Solutions can also be upvoted or downvoted by users just like StackOverflow or Quora.
Important Links
Meet the Team
- Boluwatife Fayemi - Backend Developer
- John Daniels Adeyemi - Frontend Developer
- Godwin Daniel Olele - Frontend Developer
- Olamidotun Ogunniran - UI|UX designer
Final Words
Thanks to Hashnode x PlanetScale for giving us an opportunity to work on this project.
Thanks for reading, don't forget to give the project a star on github and make contributions.